What is the use of textarea in HTML? What are the attributes of textarea? A text area can hold an unlimited number of characters, and the text renders in a fixed-width font (usually Courier).

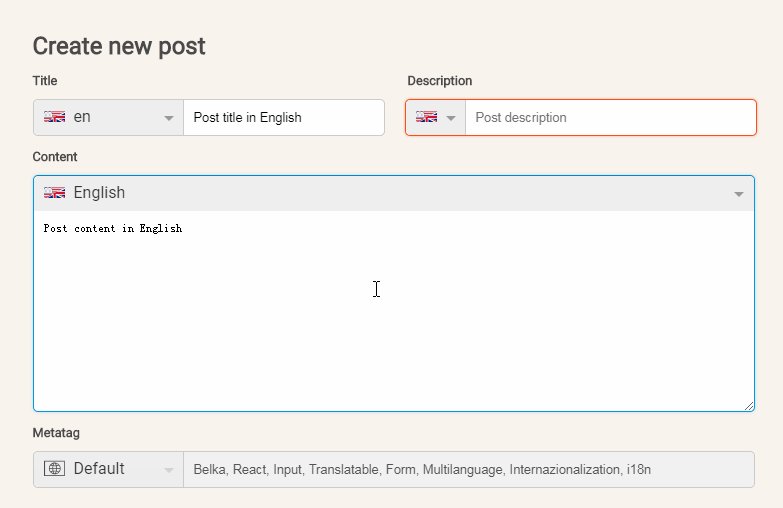
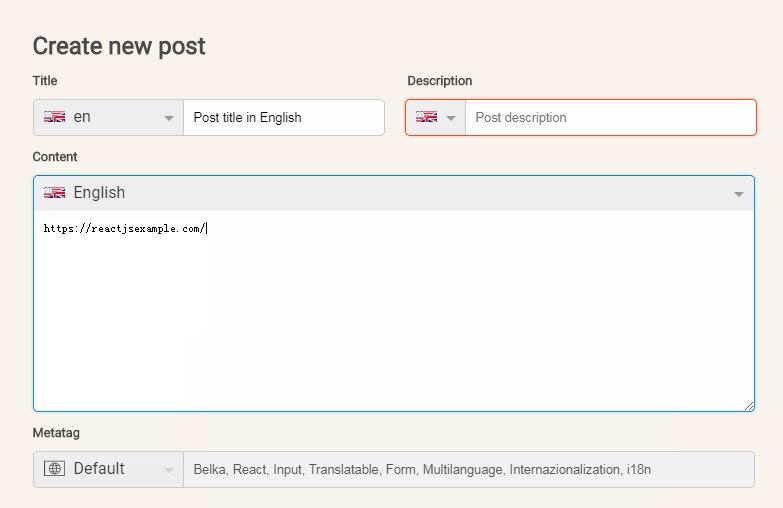
An HTML textarea is a multi-line input field designed to collect larger, free-form text from a user. If you have every completed a form that required an opened ended answer then most likely you used a textarea. Common examples include comments, descriptions and content management system administration interfaces like Wordpress.
You can set the size of a text area using the cols and rows attributes. It is used within a form, to allow users to input text over multiple rows.
By default, browsers usually render textarea content in a monospace font. That’s questionable in many ways, and rather unsuitable for Arabic writing, so try setting e. How do I disable the resizable property of. HTML - How can i disable auto text correction in.
There is a new attribute as part of HTMLforms called placeholder. It shows faded gray text in the textarea (also works for text-style inputs) which disappears when the textarea is in focus or has any value. Definition and Usage.
The form attribute specifies the form the text area belongs to. The user can type here as much as he wants. The following are the list of DOM (Dynamic Object Model) properties that can be used to get and alter TextArea properties in javascript. Initialize the Froala WYSIWYG HTML Editor on a textarea.
Try it here and then get the HTML or JAVASCRIPT code here. The name attribute specifies a name for a text area. A text area field is similar to a text input fiel but it allows the user to enter multiple lines of text. If this attribute is not set, its default value is element-type and browser-defined.
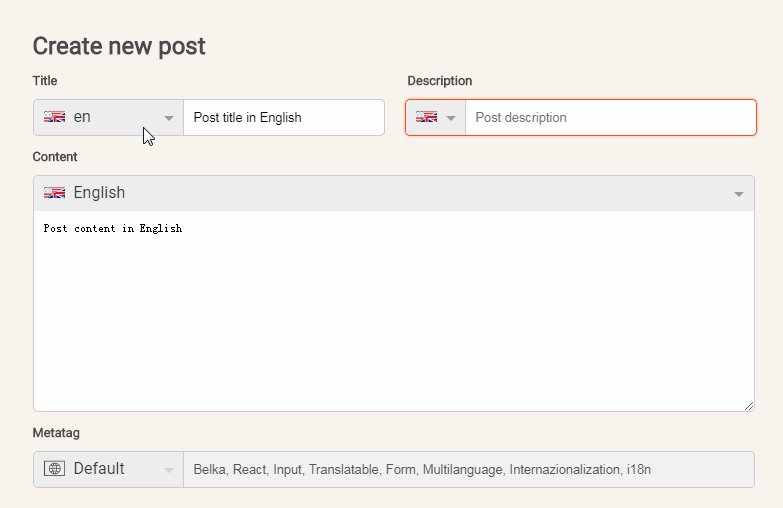
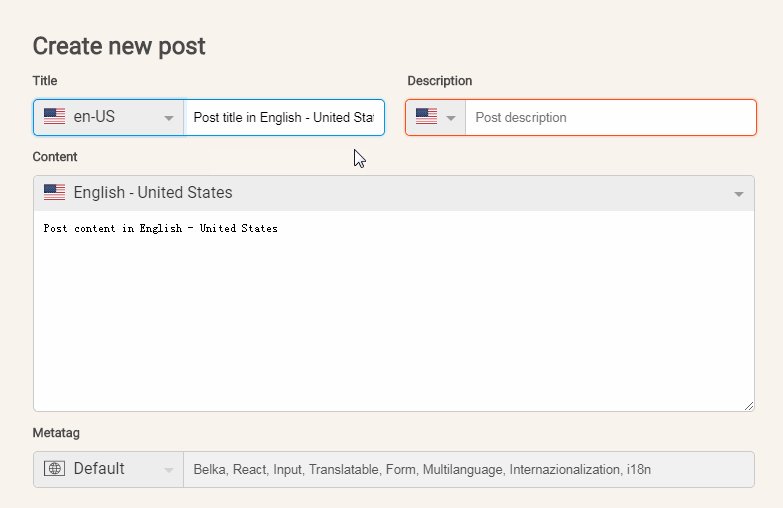
This default value may also be inherite which means that the element content will be checked for spelling errors only if its nearest ancestor has a spellcheck state of true. A multiple-line text area, the size of which is specified by cols (where a col is a one-character width of text) and rows attributes. Attribute Notes autofocus autofocus can be applied to input, select, textarea. Multi language text area.
Ask Question Asked years, month ago. Active years, month ago.
Viewed 6times 2. I have a scenario in my application, where users have an option to view and edit a multi- language description of a given wine. This is the default behavior of Chrome and Firefox. Then, the text of the element up to the caret is copied into the divand a is inserted right after it.
Then, the text content of the span is set to the remainder of the text in the textarea, in order to faithfully reproduce the wrapping in the faux div. The parent can be a Figure created using the uifigure function, or one of its child containers.
It can hold unlimited number of characters and the texts are displayed in a fixed-width font (usually courier). TextArea " can be used in Interpreter and related constructs, including deployed smart form fields.

Use of " TextArea " does not require connectivity to the Wolfram Cloud. TextArea " is effectively the same as "String", but will create a multiline input field when used in a FormFunction. If you disable a TextArea control, it displays its contents in the color specified by the disabledColor style.
The TextArea control is a multiline text field with a border and optional scroll bars. It remembers entered content when a user navigates away and then hits "back" in their browser. Thank you for helping us improve the quality of Unity Documentation.

Although we cannot accept all submissions, we do read each suggested change from our users and will. RSyntaxTextArea is a syntax highlighting, code folding text component for Java Swing.
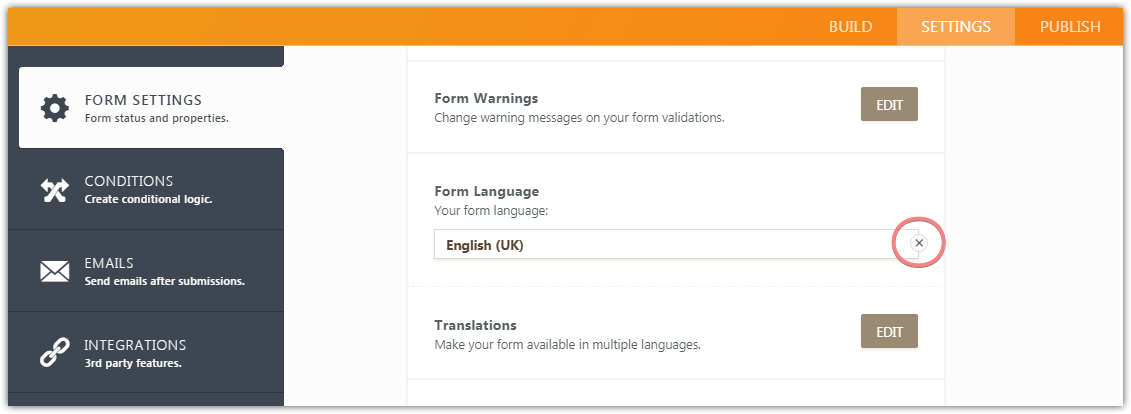
It extends JTextComponent so it integrates completely with the standard javax. Declaring language in HTMLprovides a summary of how to declare language using attributes. HTTP headers, meta elements and language informationdescribes how language metadata differs from the actual language of the text, and discusses Content- Language as used in HTTP headers and meta elements.
It is essential for enabling HTML in right-to-left scripts such as Arabic, Hebrew, Syriac, and Thaana.
Hiç yorum yok:
Yorum Gönder
Not: Yalnızca bu blogun üyesi yorum gönderebilir.