
Use a bit of javascript, to get a hold of form object (using name or id), and call submit (. ) on it. Attach this code to the button click event. Form button, without type submit, submits.
Maybe there is some tricky controller action result to achieve this. Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information.
If the action attribute is omitte the form will be submitted to the current URL i. Usually, you submit forms using the POST verb which removes the form values from the URL and allows more data to be sent in the request as query strings are limited by most browsers. There are three types of buttons: submit — Submits the current form data.
Resets data in the current form. Its effects must be controlled by something else (that is, with JavaScript).
Possible values: post : The data from the form are included in the body of the HTTP request when sent to the server. Use when the form contains information that shouldn’t be. Validate and Submit an HTML Form. Commonly, editors nested into an HTML form are supposed to be validated on the client and then submitted to the server.
The Button widget supports this scenario out of the box. Place the Button on the HTML form and set the useSubmitBehavior option to true. And I need help in "Why i get BlogFromDb null ? Action () method to supply the URL. The value of formmethod should be " post " for HttpPost.
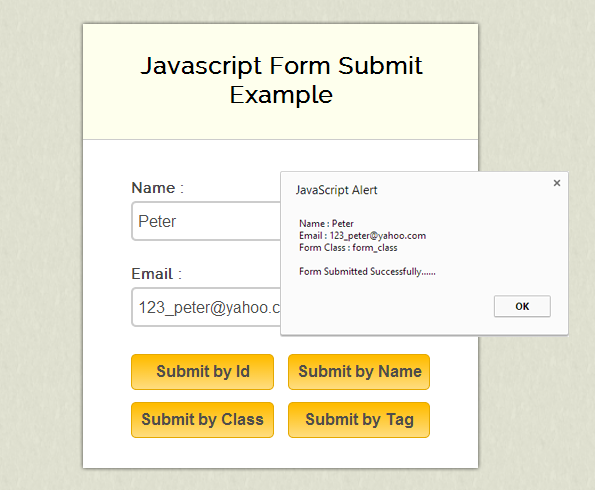
For example,if the name of your form is ‘form_name’, the JavaScript code for the submit call is. The HTML for the button is output directly to the browser. Uses the related function get_ submit _ button (), which returns the button as a string instead of echoing it. The method attribute specifies the submission type.

The second – press Enter on an input field. Both actions lead to submit event on the form.
When the user fills out the form above and clicks the submit button, the form data is sent for processing to a PHP file named "welcome. To display the submitted data you could simply echo all the variables. The form data is sent with the HTTP POST method.
The submit value of input displays a Submit button on a form. Clicking this button will submit the form data. If you want to use an image in place of a Submit button, use the image input type. Say you need another submit button that submits to a different URL.
It doesn’t matter why. FormMethod – It specifies the Form Method i. In this case it will be set to POST. Hi, Here i'm trying to use submit button in one form. DropDownListFor function.
Pay special attention to how the submit button is handled in the above script. When the form is submitte the submit button itself becomes an element in the $_ POST array, with a key corresponding. Defines the button type. Only works if the method is post.
The browser should show a warning if you try to submit the form with an empty text input. This chapter shows how to collect submitted form -data from users by using POST and GET method.

Note that if you submit using.
Hiç yorum yok:
Yorum Gönder
Not: Yalnızca bu blogun üyesi yorum gönderebilir.