What is the HTML button? How do you make a button HTML? Images and image buttons. An image form button. For the most part, the button input is used in conjunction with JavaScript. A element enables the user to submit forms and interact with the document by clicking on the button. Although this tag is often nested inside a element, this is not a requirement. The reset form button.
By default, HTML buttons are presented in a style resembling the platform the user agent runs on, but you can change buttons’ appearance with CSS. Form submissions are usually handled by using an HTML button. This is a standard HTML form. It can have inputs and stuff and a submit button.

It is however missing the cancel button we are interested in. Submit button automatically submits a form on click. Using HTML forms, you can easily take user input. Different types of form elements include text input, radio button input, submit button, etc.
HTML code for creating the button After the CSS is added to the page that CSS can be applied to any button using the id="submit" code in the HTML. HTML forms with multiple submit buttons Most forms have a single submit button that will save the record when pressed. Sometimes a form needs additional submit buttons like "accept" or "reject".
Such buttons usually attempt a state transition while updating the record. There are various form elements available like text fields, textarea fields, drop-down menus, radio buttons, checkboxes, etc.
Another popular method of styling submit buttons is to use a graphic instead of changing individual button styles. If you are able to create a button graphic and host it on your website, you can use CSS rules to use the graphic as your button instead of the default button. Take a look at the submit button CSS.
Then you just grab the value under a single known form field name. Let’s learn about how to use the submit button in HTML forms.

How to Create an HTML Button That Acts Like a Link Sometimes you may want to use a button to link to another page or website rather than to submit a form or something like that. A radio button is a form element that allows the user to select one option from a range of options.
Buttons, as with most form controls, can be a bit tricky to style for consistent look cross browser and cross platform as the operating system often has more to do with how they are rendered than the browser itself. Roger Johansson has delved into this issue in more detail. Basic HTML contact form generator.
Tick what to add to your form and get the code clicking the big button. By Ed Tittel, Chris Minnick Submit and Reset buttons help the user tell the browser what to do with a form on your website. Buttons exist in HTML to either send off a form or to trigger script functionality, neither of which is what an anchor element is meant to do.
Think of BUTTON as the DIV of interaction. A button can be used to submit the contents of a form. To do this, use type="submit". To make the button a "reset" button (i.e. it resets the contents of the form that it is associated with ), use type="reset".
Here is an example of a form with both a "submit" and a "reset" button. For example consider the form below. One way to use this JavaScript is to add it to the onclick event attribute of a button.

Reset: Visitors need to clear. Reader Interactions. You create a button. To include a block of code in your comment, surround it with.
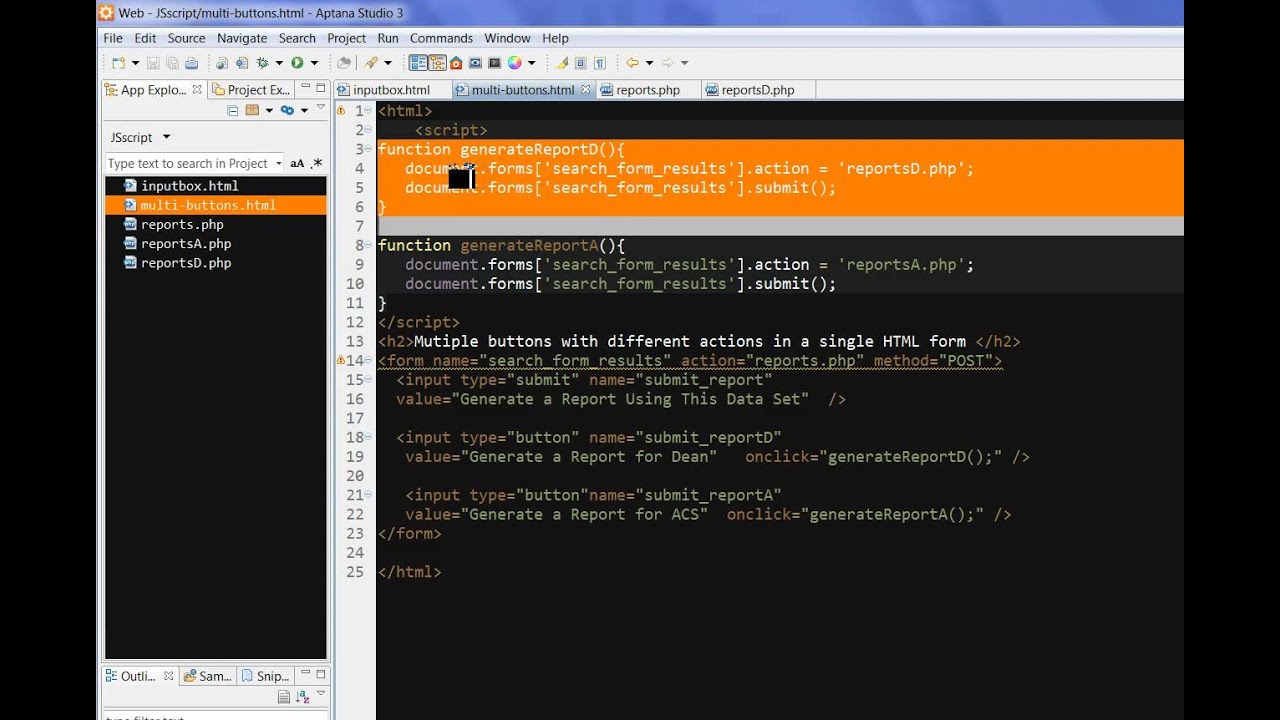
Wondering how to create an HTML form with more than a single submit button and check which of those buttons was pressed? All radio buttons in a group have the same name.
HTML uses the name attribute to figure out which group a radio button is in, and to ensure that only one button in a group is selected. Say you need another submit button that submits to a different URL.
It doesn’t matter why. In javascript onclick event, you can use form.
Hiç yorum yok:
Yorum Gönder
Not: Yalnızca bu blogun üyesi yorum gönderebilir.