
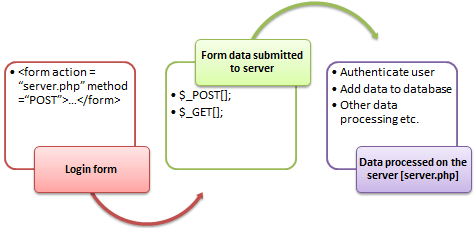
What is a HTML form post? The method attribute specifies how to send form-data (the form-data is sent to the page specified in the action attribute). The form-data can be sent as URL variables (with method="get") or as HTTP post transaction (with method=" post ").
Similar use occurs in anchors. Can a html button perform a POST request? The formmethod attribute specifies which HTTP method to use when sending the form-data. Specifies a URL to which the form’s data is sent when submitted.
GET POST : Tells the browser how to send form data to a web server. Submit: Runs a script when the Submit button is clicked. Reset: Runs a script when the Reset button is clicked.
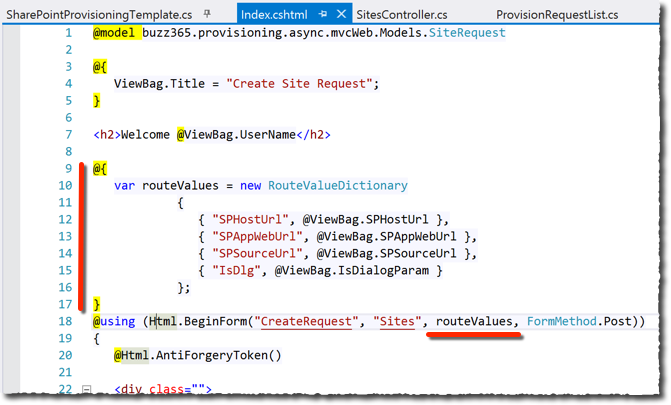
This template just contains a line that renders the two bits of data passed to it when it is rendered. In computing, POST is a request method supported by HTTP used by the World Wide Web. By design, the POST request method requests that a web server accepts the data enclosed in the body of the request message, most likely for storing it.
It is often used when uploading a file or when submitting a completed web form. Moreover POST supports advanced functionality such as support for multi-part binary input while uploading files to server.
The formaction attribute specifies where to send the form-data when a form is submitted. In this html page, When a user click on the submit button, a new page is displayed i. The attribute used in form action is post method.
Description A form is useless unless some kind of processing takes place after the form is submitted. The post method is used for sending the data in a bulk amount. The action attribute is used to inform the browser what page (or script) to call once the.
It is string return type method so first it returns result as a string then renders result to response. Post a link to the new question here and I will help as much as possible.

One thing, it sounds like what you are trying to do happens at the client, as it depends on interaction with the user (browser), while this question in particular refers to how to get a link to an action that includes a parameter that is rendered on a view on the server side. You probably knew that you could force a link into opening a new tab or window with the target=”_blank” attribute (deprecate but universally still supported). ActionLink, a jQuery.
Description This hook allows you to create custom handlers for your own custom GET and POST requests. Into the first view I add Html. I found that both actions are executed for post.
So I need a help to solve this problem. I just want to post to that action depending of which for. The GET and POST method are used for sending the data to the server, and the main difference between them is that GET method append the data to the URI defined in the form’s action attribute. Conversely, POST method attaches data to the requested body.
Already solved: The problem I had was to prepare a WP post with a form, then use PHP to call an external JSON service and after that present the data on the same page. I used the "insert-php" plug-in to embed php into the page.
About forms they can be done using directly the HTML or Ninja Forms or other. Runs when a future post or page is published. I recently needed to post an HTML form into a popup window instead of targeted to the current document or an existing window.
The Javascript for doing this is very simple and in this post I show how to post the form into a popup window with regular Javascript and then with jQuery. Client Side: Below code is an HTML form with method=” post ” for user to fill information.
WordPress is based on an event driven architecture.
Hiç yorum yok:
Yorum Gönder
Not: Yalnızca bu blogun üyesi yorum gönderebilir.