Disabled Buttons Normal Button Disabled Button. Use the opacity property to add transparency to a button (creates a "disabled" look).

If you click the save button, your code will be save and. Both the w3- button class and the w3-btn class add. Bootstrap provides different styles of.
W3Schools is optimized for learning, testing, and training. CSS, all elements can be a button. A picture can be a button Any div, header, footer or other containers can be a button. A Button is a normal push button which is also one of the often used UI control.
To use a button at the run time of an application, the user needs to either press it or click it to perform a specific action linked to it. Also Read: Android AutoCompleteTextView Control.
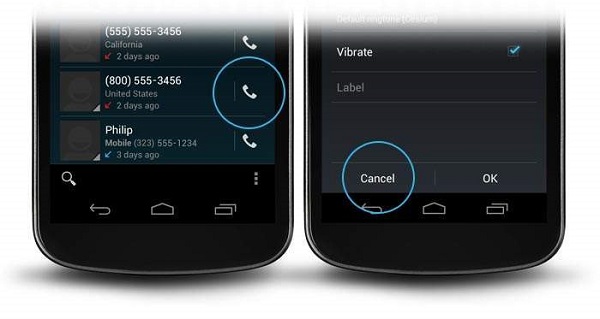
In the above image, you can easily see dial button, cancel button, and OK. What are Wbuttons?
Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. ElementById("myBtn").
Set selection - Fills in circular control of radio button with current focus, clearing any prior selection in the group. A radio button is typically represented as a round control to distinguish from the square checkbox control. The Button control is used to display a push button.
The push button may be a submit button or a command button. By default, this control is a submit button. A submit button does not have a command name and it posts the page back to the server when it is clicked.

Click on the Run button to see how it works. The above PHP example is written with HTML, and it has been used to print text on the web browser. This button code has a slight but important difference than the other styled button because the class attribute has been added with the value MyButton so it can select the CSS rules from the stylesheet. Change the MyButton values as required.
Welcome to the Button Company! We hope you like our selection of buttons, buttons, and more buttons ! The above example has been used to print page heading and paragraph text on the browser. W3schools Css Button. Create Fancy CSSDrop Down Navigation Menu in Minutes!
No JavaScript, No Images, No Flash : CSS Only! Swing JButton The Jbutton which is implementation of push button is used to create labelled button. On pressing it generate an event. The JButton inherits AbstractButton and implements Accessible.

Buttons exist in HTML to either send off a form or to trigger script functionality, neither of which is what an anchor element is meant to do. This means making a button act like a link is using it because of its looks and not because of its semantic meaning. Think of BUTTON as the DIV of interaction.
Craft buttons in a wide range of colours and attachments in assorted large and small sizes to suit any project, from upholstery to papercraft, knitting, sewing and more.
Hiç yorum yok:
Yorum Gönder
Not: Yalnızca bu blogun üyesi yorum gönderebilir.