What are input types? Are tel inputs useful? Note: Browsers that do not support "tel" fall back to being a standard "text" input. Depending on browser support, the e-mail address can be automatically validated when submitted.
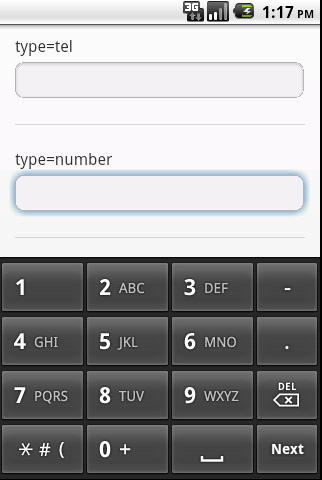
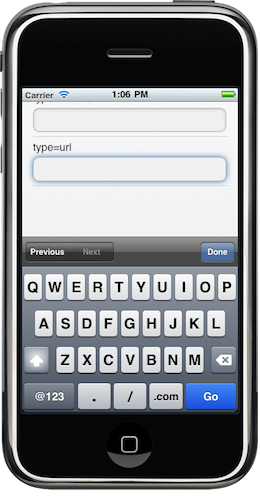
Virtual keyboards are awesome. One of the easiest, cheapest, fastest and most effective ways of improving your mobile experience is using the right input type. You could use input type number.

Best settings for HTML, for. Styling a input type =number - Stack. Definition and Usage. If the type attribute is not specifie the default type is "text".
UK Design System team changed the input type for numbers is definitely worth a read. This control looks like a text field but allows only floating-point numbers, and usually provides buttons in the form of a spinner to increase and decrease the value of the control.
I would like to change the background of the up arrow to blue and the down arrow to. The control associated to this field is a text box that allows users to edit only one line of plain text, with no particular format requirements. This is a problem because the input of every form field is not always plain text. Most forms usually have fields that ask for information with numeric or alphanumeric characters.

The purpose of this type is to denote that the field is a search field. When users try to fill out these. On the face of it, it is not that much different from text input type, at the time of writing.
For most browsers, a field of this type is indistinguishable from the text input type. However, with a little digging, there are some subtleties to it. It allows a user to specify the colour by the visual colour interface on a browser.
As with the majority of these new input types, Opera was the first to implement type ="number". It, Safari, and Chrome render the input as a spinbox control (see Figure 7) whereby you can click the arrows to move up or down.
Or if you prefer, you can type directly into the field. Firefox, on the other han renders the field like a standard text box. Support for type =”number” is in IE 10.
Only one radio button in a given group can be selected at the same time. It should be a valid HTMLinput type. Type of the input element. The value of the input element, required for a controlled component.
The ref is forwarded to the root element. Any other props supplied will be provided to the root element. The list of attributes passed for this input field type is given below. Input devices can be manual or automatic.
Specifies how form data should be submitted to the server. Can only be used for type ="submit" and type ="image". Only for use on input types "submit" and "image".
The input component is a wrapper to the HTML input element with custom styling and additional functionality. It accepts most of the same properties as the HTML input, but works great on desktop devices and integrates with the keyboard on mobile devices.
Hiç yorum yok:
Yorum Gönder
Not: Yalnızca bu blogun üyesi yorum gönderebilir.