Can external stylesheet be written in CSS? How to add CSS link in HTML? The standard value for this attribute is stylesheet. However, you can skip it altogether if you’re using HTML5.
CSS file you want to link to the HTML. Styling Links Links can be styled with any CSS property (e.g. color, font-family, backgroun etc.). There may be a simple. BODY, P, H and H2.
In addition, there may be an extra. CODE, BLOCKQUOTE, and DFN. Cascading Style Sheets ( CSS ) is a stylesheet language used for describing the presentation of a document written in a HTML mark-up language. In CSS, we are able to target specific HTML tags and apply different styling including colours, layout, variations, effects and sizes etc.
To add the link, click the Attach Style Sheet icon (which looks like a little piece of chain) at the bottom of the CSS Styles panel. Clicking the icon opens the Attach External Style Sheet dialog box. External CSS With an external style sheet, you can change the look of an entire website by changing just one file!

With CSS, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors to be use different displays for different devices and screen sizes, and much more! To be sure the stylesheet file been loade right click the chrome and in the menu select "inspect element" option.
At the bottom of the browser will appear developer tool window. CSS can be added to HTML by linking to a separate stylesheet file, importing files from existing stylesheets, embedding CSS in a style tag, or adding inline styles directly to HTML elements. Many of these methods can also be done with javascript.
This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things. Because “ stylesheet.
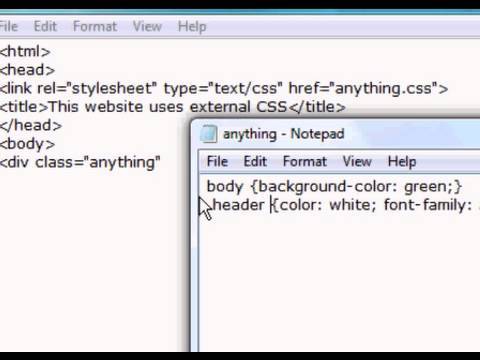
It controls the presentation (visual design and layout) of the website pages. External style sheets are very similar to the ones you already know. Just put all the styles in. Create a link element in the HTML page’s head area to define the link between the HTML and CSS.
Before you end your HEAD tag add this function. WordPress by wp_head () function. CSS display HTML consistently in all browsers, and in line with modern web standards. The web was founded on links.
Links in HTML even look different from regular text without any CSS styling at all. Link to an external CSS style sheet When you edit an external CSS style sheet, all documents linked to that CSS style sheet are updated to reflect those edits. You can export the CSS styles found in a document to create a new CSS style sheet, and attach or link to an external style sheet to apply the styles found there.

Applying CSS to your links allows you to do all sorts of nice roll-over effects and advanced text highlighting. You will also be able to have many sets of links on a single page, all with different formatting. The rel attribute is set to stylesheet to tell the browser that the linked file is a Casscading Style Sheet ( CSS ). Under a previous version of HTML, to reference an external css file in a another folder, the href attribute required the actual file path such as href=".
If you have any project structure with seperate subfolders for ".
Hiç yorum yok:
Yorum Gönder
Not: Yalnızca bu blogun üyesi yorum gönderebilir.