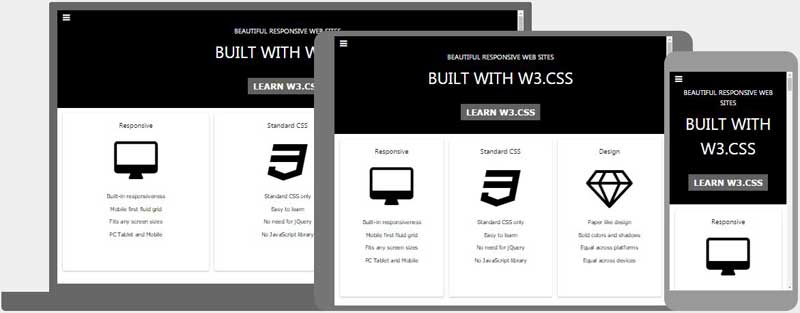
It was designed to be smaller, faster, easier to learn, and easier to use. CSS Properties Reference. What is w3css responsive design? It helps in creating faster, beautiful, and responsive websites.
It allows one to adapt the presentation to different types of devices, such as large screens, small screens, or printers. Free Publisher: Stone Age.
In this chapter, you will get to know about the concept of selectors in CSS. The table below provides a list of the color names that are supported by all major browsers. Like tables, grid layout enables an author to align elements into columns and rows.
It is usually written as asterisk followed by a selector. This asterisk also has the capability in selecting all elements that are.
It uses color-related properties and values to color the text, backgrounds, borders, and other parts of elements in a document. This specification describes color values and properties for foreground color and group opacity.
These include properties and values. The integrity and crossorigin attributes are used for Subresource Integrity (SRI) checking.
This allows browsers to ensure that resources hosted on third-party servers have not been tampered with. Everyday low prices and free delivery on eligible orders. Every element on a web page is a rectangular box. Most of the internet pages are written in HTML and Extensible HTML language.
The second line says that we add style to the “body” element. The third line sets the color of the text to purple and the next line sets the background to a sort of greenish yellow.
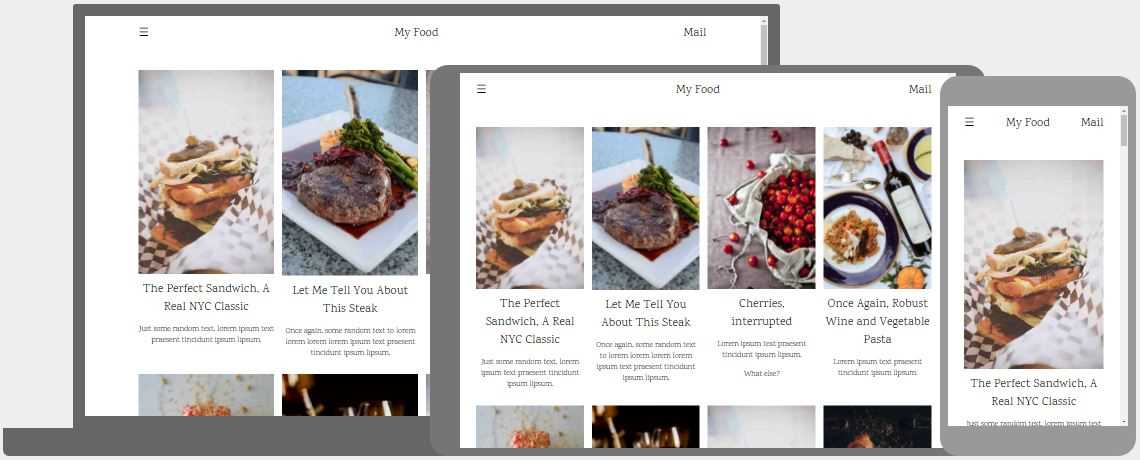
In this book, we use the style attribute to introduce you to HTML styles and CSS. The code in the following example and thein. All web layouts in this selection have a quality look and feel.
All it takes is to uncover the top-notch templates to suit personal and business projects. Decide on the theme to present your online project the best way possible!

Here is a list of exercises we published till now. Subscribe to our RSS feed for more exercises. Introduction A brief introduction to the tutorial and what you can expect to learn.

The tech stack for this site is fairly boring. I also leverage Jetpack for extra functionality and Local for local development. Sass is completely compatible with all versions of CSS. The Sass Core Team has worked endlessly to not only keep up, but stay ahead.
A fast, simple tutorial from the leading Web developer instruction site W3Schools. This book packages W3Schools content in an attractive two-color design that gets beginning Web developers and designers up and running with the core Web development technologies. To-the-point tutorials with clear examples and simple.

Skip to main content. Try Prime Hello, Sign in. Learn vocabulary, terms, and more with flashcards, games, and other study tools.
Hiç yorum yok:
Yorum Gönder
Not: Yalnızca bu blogun üyesi yorum gönderebilir.