Colored Button Borders Green Blue Red Gray Black. Introduction to CSS Button Border Working of CSS Button Border. The borders are used for styling the button in CSS.
In this article, we are discussing how. Examples of CSS Button Border. In the above program, we saw the simple creation of a button which will create a button. Perhaps you should use a different element for your buttons that do not have a pre-defined shape, or use border-radius if appropriate, or a background image for which has the shape that you want.
How To Remove Outline Border From Input. CSS border appears on click - Stack. This property can have from one to four values. What color is button border? How to create outline buttons? I tried to create buttons and insert my own images instead of the standard button images. However, the gray border from the standard buttons still remains, showing on the outside of my black button images. Ashwini Sheshagiri Buttons have become an inevitable part of front end development.
Thus, it is important to keep in mind a few things before you start styling buttons. I have gathered some of the ways of styling buttons using CSS. You can combine most of the methods in order to create a new style, too. Sass Button Border Hover Effect Mixin.
CSS button with drawing effect on hover. Dependencies: -Demo GIF: Play Button Play Button. Play button transition with HTML and CSS. These buttons looks like raised up from the background by dark bottom border.
On active, the border disappears and looks “pressed”. If you want to give them more realistic, it would be a good idea to make use of Emoboss Effect by text-shadow. Just by setting the font-size, we lose all those defaults, but it’s got a new default look, one with a border and square corners, a gradient backgroun and no box-shadow. This is essentially -webkit-appearance: button.
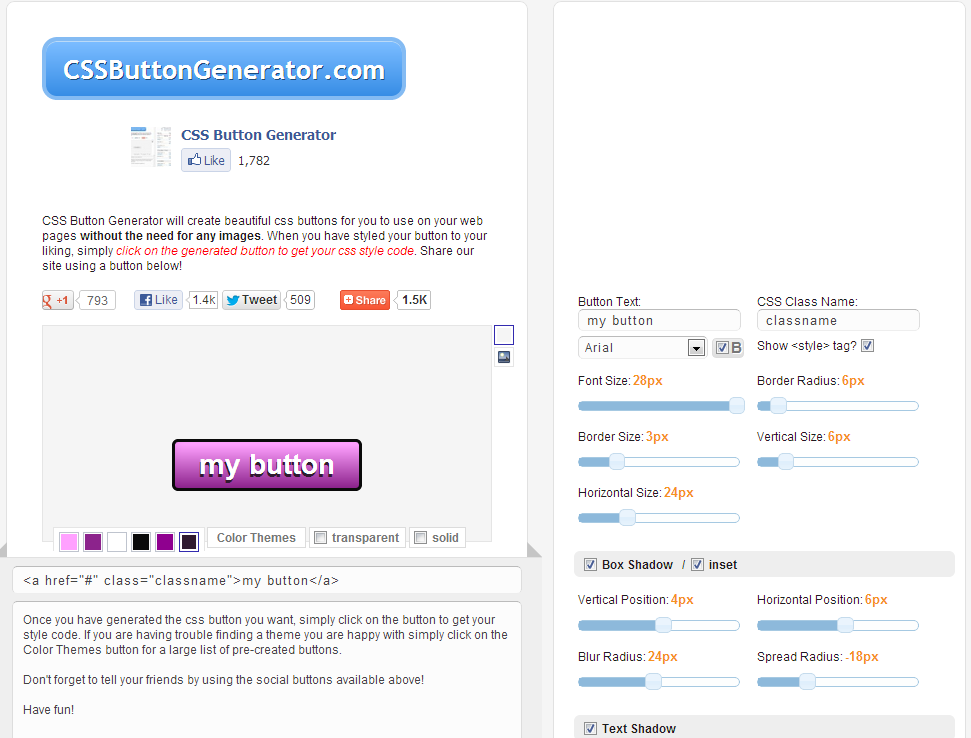
This css button generator is a free online tool that allows you to create cross browser css button styles in seconds. Just select a css button from the library and play its css styles. After completing your css button, click on the button preview or "Get Code" button to view generated CSS and HTML codes.
Remove blue border from css custom-styled button in Chrome. Fantastic Pure CSS Border Effect Code Snippets SVG Border Magic. SVG images have become one our best secret weapons when it comes to creating razor-sharp effects that. Fascinating Transitions.

One staple use of CSS transitions has been changing a button’s border from one color to another. Execute a script when a mouse button is pressed down on an element in HTML. These all effect are about changing border style on mouseover.

There is some example of multiple direction animation fills on the border. All animations are the basic CSS command-based stuff. Today you will learn to create some kinds of border hover animation using HTML and CSS.
In other words, we will create some hover animation that affects the borders of elements. If you are a beginner no problem, you will understand very easily the codes.
See the Pen Pure CSS Gradient Border Button by Mira on CodePen. A Nice collection of often useful examples done in HTML JavaScript CSS.
Since the button’s dimensions vary with the text, there’s no way to animate the border from exactly 5px to 10px using only CSS. Given below are the examples of CSS Inner Border : Outline Border have Multiple Types. Solid: It gives border as soli just like bold text. Dotted: It gives border as dotted lines.
Dashed: It gives border as dashed lines. Double: It gives border as double solid. Groove: It gives outside curved edges as a border. On hovering the button, the arrow extends to cover the text area.

Just like the design, the code script is also simple and neat. The source for this interactive example is stored in a GitHub repository.
Hiç yorum yok:
Yorum Gönder
Not: Yalnızca bu blogun üyesi yorum gönderebilir.