How can I set the form action through. ElementById(" form _id"). Setting form action to "success. The action property sets or returns the value of the action attribute in a form.
The action attribute specifies where to send the form data when a form is submitted. When a user submits an HTML form, all the data entered into the form by the user is sent as either a GET or POST request to the URL specified in the “ ACTION” attribute of FORM. In the above example, an HTTP POST request is issued to the sendmail.
Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. Use the ‘id’ of the form to get the form object. JavaScript provides the form object that contains the submit() method.
Get New Post by Email. The submit event triggers when the form is submitte it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. We can use it to dynamically create and send our own forms to server.
The method attribute specifies how to send form-data (the form-data is sent to the page specified in the action attribute ). The form-data can be sent as URL variables (with method="get") or as HTTP post transaction (with method=" post "). In javascript onclick event, you can use form.

You can also perform javascript form submission by form attributes like i name, class, tag name as well. It is the content of the post that causes ASP. NET to have the most serious problems.
Note: The Fetch API is often used in place of XHR these days — it is a modern, updated version of XHR, which works in a similar fashion but has some advantages. The onsubmit event occurs when you try to submit a form. Javascript Web Development Front End Technology.

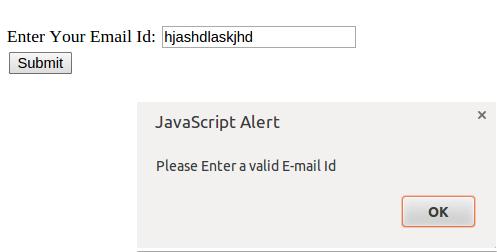
The following example shows how to use onsubmit. You can put your form validation against this event type. Here we are calling a validate () function before submitting a form data to the webserver.
If validate () function returns true, the form will be submitte otherwise it will not submit the data. There is a button, its type is submit, and the form is handled by "formtest. Sometimes javascript is used to check the input values before submitting to the handling file. This can be done by adding an onsubmit () event to the form.

Following example shows how to check the input value do not contains number before submit. The return allows us to return the value true or false from our function to the browser, where true means “carry on and send the form to the server”, and false means “don’t send the form”. Submitting a form normally means that the browser navigates to the page indicated by the form’s action attribute, using either a GET or a POST request.
But before that happens, a "submit" event is fired. This event can be handled by JavaScript, and the handler can prevent the default behavior by calling preventDefault on the event object. So I must clicked on Button? This is a Jinjatemplate, which is basically HTML but can contain calls to the Python code that is running the web server contained in curly braces.
Formaction= "login1.
Hiç yorum yok:
Yorum Gönder
Not: Yalnızca bu blogun üyesi yorum gönderebilir.